Transformer un design Figma en application mobile sans rajouter de code, c'est la mission que s'est donné Bravo Studio. Et le plus fou, c'est qu'ils ont réussi ! Vous aussi, apprenez à créer l'application de vos rêves sans ligne de code et en quelques minutes !
.svg)

Vous ne connaissez pas Bravo Studio ? Alors votre journée est sur le point de devenir incroyable, car cet outil est littéralement magique. Bravo est un outil no code qui transforme un design Figma en application iOS et Android en quelques minutes. Vous n'avez rien à faire, Bravo s'occupe de tout et intègre des fonctionnalités poussées pour vous permettre de créer des applications complexes sans une ligne de code. Magique.
Bravo Studio, Qu'est-ce que c'est ?
Bravo Studio créé une application à partir d'un design que vous avez réalisé sur Figma (ou Adobe XD). Cet outil inclut toutes les fonctionnalités de base que vous pouvez attendre pour votre application : autant de pages que vous le souhaitez, menus de toute sorte (nav bar en bas de la page, menu glissant...), animations entre les pages, affichage de données sous forme de listes ou de sliders, possibilité de lire des vidéos et des musiques... Bravo est extrêmement complet.
Et ça ne s'arrête pas là : vous avez aussi accès à des fonctionnalités plus poussées avec la version payante (à 20€ par mois, très peu étant donné la qualité du service) : connexion à un espace membre au lancement de l'application, notifications push, ou encore paiement sur l'application via Stripe.
Vous voyez donc que Bravo est une solution qui inclut toutes les fonctionnalités (ou presque) pour créer l'application de vos rêves.

Bravo Studio, comment ça marche ?
Tout part d'un design Figma
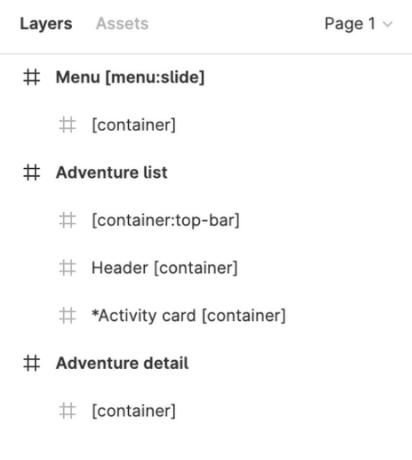
Au commencement était un prototype Figma... Commencez par créer le design de votre application sur Figma. Une fois votre design crée, il vous faudra inclure tous les éléments dans des frames. En effet, Bravo s'appuie sur les frames de votre fichier Figma pour créer les composants de votre application. Pour cela, il regarde le nom que vous avez donné à vos frames sur Figma, et regarde en particulier les tags de vos frames.
Les tags sont des petits mots clés de type "[container]" que vous spécifiez en nommant vos frames et qui permettent à Bravo de savoir quel composant il doit créer. Le composant de base est le [container], qui est simplement une boîte qui contient des éléments comme une image, du texte, etc. Il existe de nombreux tags que vous pouvez utiliser selon les composants dont vous avez besoin : [menu:slide] pour créer un menu latéral, [container:top-bar] pour indiquer que ce container doit rester en haut de la page à tout moment, et de nombreux autres qui vous permettent d'inclure dans votre projet tous les composants nécessaires.
Bravo fournit bien sûr une documentation très complète et très claire pour vous renseigner sur les différents composants. Vous pouvez la retrouver ici : Bravo Tags master list.

Bravo Studio s'occupe de tout
Vous avez fait le plus dur ! Maintenant que votre application est designée sur Figma et que vous y avez inclus les Bravo Tags, il vous suffit d'importer votre fichier Figma sur Bravo qui créera l'application pour vous ! Pour cela, vous avez simplement besoin de créer un nouveau projet sur Bravo, de vous connecter à votre compte Figma sur Bravo et à coller le lien de votre fichier. C'est tout ! Vous devriez voir les différentes pages de votre design Figma à l'intérieur de votre nouveau projet Bravo.

Pour finir, saupoudrez de données
Maintenant que votre application est prête, vous pouvez y ajouter des données. Pour cela, vous pouvez utiliser une API que vous codez si ça vous amuse, ou utiliser Airtable pour continuer de créer votre application sans avoir besoin d'apprendre à coder ! (si vous ne connaissez pas Airtable, nous vous invitons à découvrir cet outil incontournable du no code grâce à cet article ou encore celui-ci).
Dans Bravo, rendez-vous dans "Data library" et ajouter votre base de données Airtable en suivant les instructions qui vous sont données. Ensuite, retournez dans votre projet et sélectionnez la page sur laquelle vous voulez afficher vos données, comme par exemple la liste des catégories de produits que vous vendez. Vous allez alors retrouver l'ensemble des éléments qui composent votre design Figma. Il ne vous reste plus qu'à lier les éléments qui vous intéressent avec les données qui correspondent dans votre base Airtable, comme vous pouvez le voir dans l'exemple ci-dessous où l'élément "Nom de la catégorie" sera relié au nom de la catégorie enregistré sur Airtable.

Et servez encore chaud !
Voilà, c'est fini ! Plutôt magique, non ? En quelques étapes, vous avez créé une application complète, capable d'afficher vos données de façon dynamique. Vous pouvez toujours améliorer votre application avec plus de composants plus ou moins poussés (comme une barre de recherche, oui c'est possible), ou en créant des vues filtrées de vos données en vous intéressant plus en profondeur au fonctionnement d'Airtable. Nous vous expliquerons tout cela une prochaine fois !
En attendant, essayez ce formidable outil vous-mêmes et n'hésitez pas à nous dire ce que vous en pensez (et surtout si, comme nous, vous en devenez fan) !

















