Voici comment utiliser les fonctionnalités de référencement de Webflow pour optimiser son site pour les moteurs de recherche sans toucher au code.
.svg)

Pour avoir un site optimisé pour le SEO avec Webflow, il est essentiel de s'assurer que les réglages de bases de Webflow sont correctement configurés.
Indexer son site
L’indexation, c’est le processus par lequel le robot de Google (et celui des autres moteurs de recherche) explore un site et parcourt ses pages. Pour être indexé, et donc visible sur Google, il faut s’assurer que l’algorithme puisse bien accéder au site pour l'analyser et le mettre en avant sur les requêtes qu’il jugera pertinent.
Pour cela, lorsque vous êtes sur votre Workspace, allez dans les Settings de votre site.

Ensuite, dans le menu du haut, allez sur SEO, puis allez dans la section Indexing.

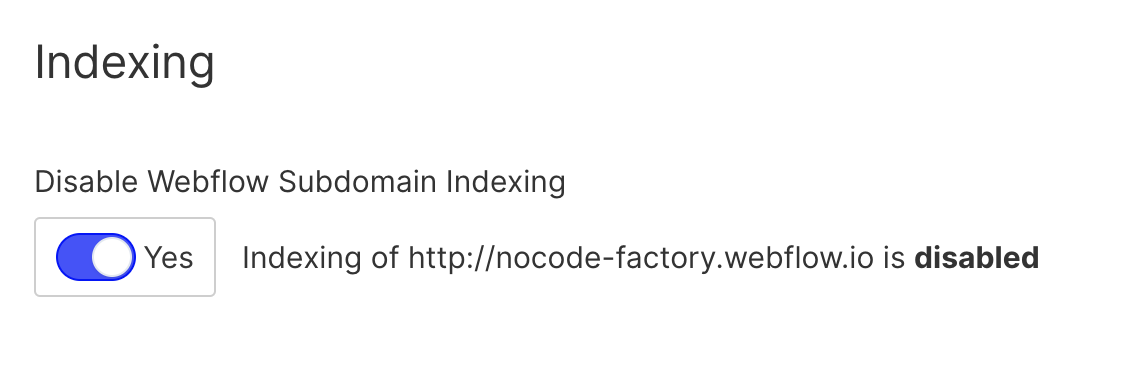
Assurez-vous que le bouton Disable Webflow subdomain Indexing soit activé sur Yes.
En fait, cela permet d’indexer son site sous son nom de domaine, et non sous le domaine de Webflow.
Pour savoir comment héberger son site sur son nom de domaine, on vous explique ça ici.
Publier le sitemap
Un sitemap, ça ressemble à ça :

Alors si vous n’y connaissez rien et que vous êtes à deux doigts d’une crise d’épilepsie à la seule vue d’une ligne de code, pas de panique. Webflow permet d’auto-générer un sitemap et le mettre à jour lors de chaque nouvelle publication de votre site !
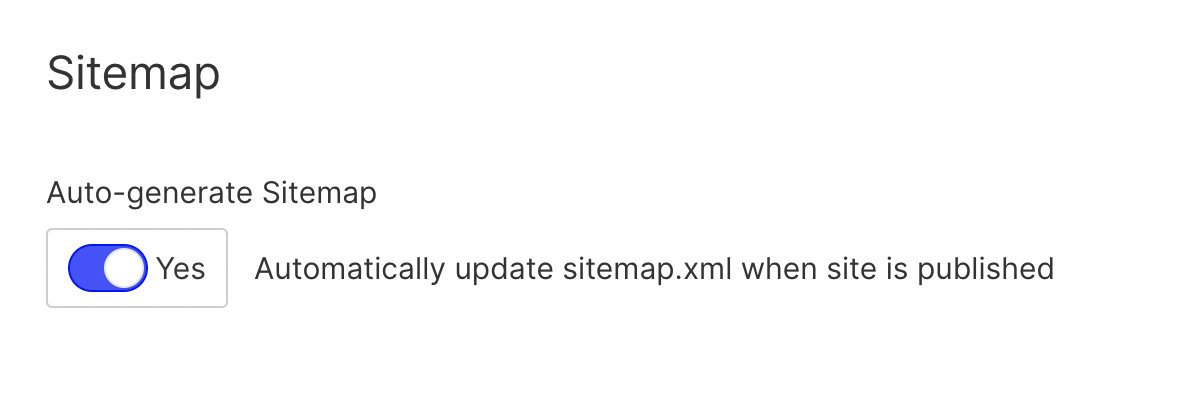
Allez dans Settings > SEO, puis descendez dans la section Sitemap.

Assurez-vous que l’option Auto-generate Sitemap soit valide.
Avoir un certificat SSL valide et réduire la taille du code
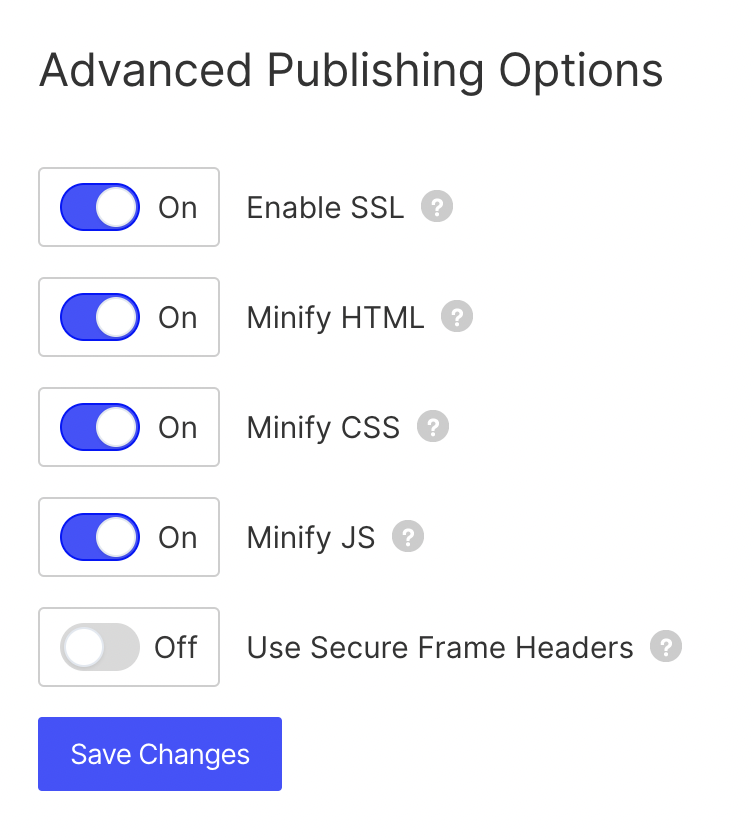
Toujours dans les Settings, rendez-vous cette fois-ci sur l’onglet Publishing.
Une peu plus bas dans Advanced Publishing Options, vous retrouvez plusieurs options.

Le certificat SSL est un certificat numérique qui assure l'authenticité d’un site. Les options “Minify” permettent quant à elles de minifier, c’est-à-dire de réduire la taille du code.
Webflow permet de faire tout cela par un simple bouton toggle. Simple comme bonjour.
Ajouter des titres et meta-descriptions à chaque page
On ne va pas vous expliquer pourquoi c’est important de le faire pour le SEO (croyez-nous ça l’est), mais on va vous dire directement comment le faire sur Webflow.
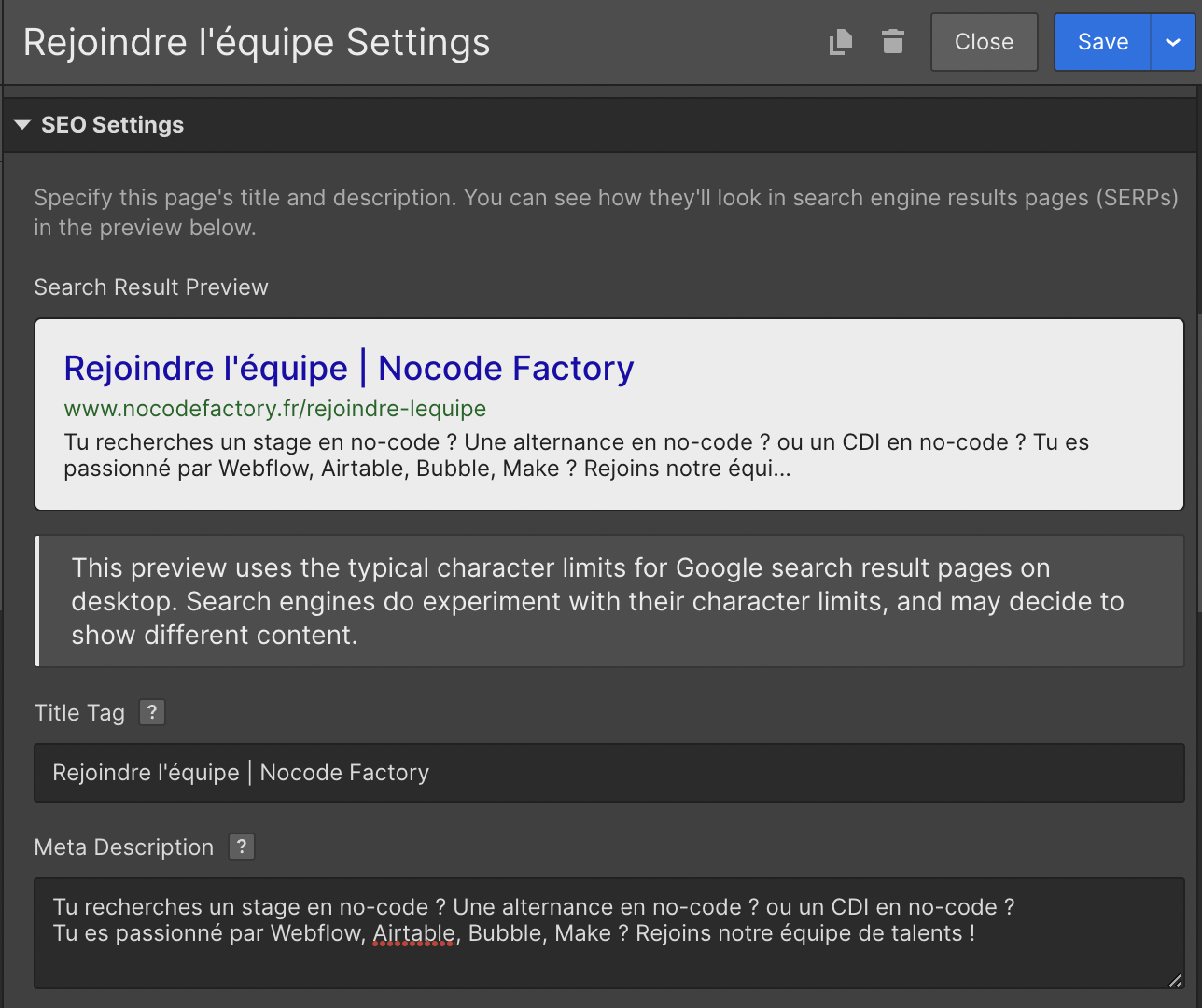
Lorsque vous êtes dans le Designer de Webflow, sélectionnez une page, allez dans les Settings en cliquant sur la roue crantée, puis dans la partie SEO Settings.

Ici vous pouvez remplir le Title Tag ainsi que la Meta Description de la page.
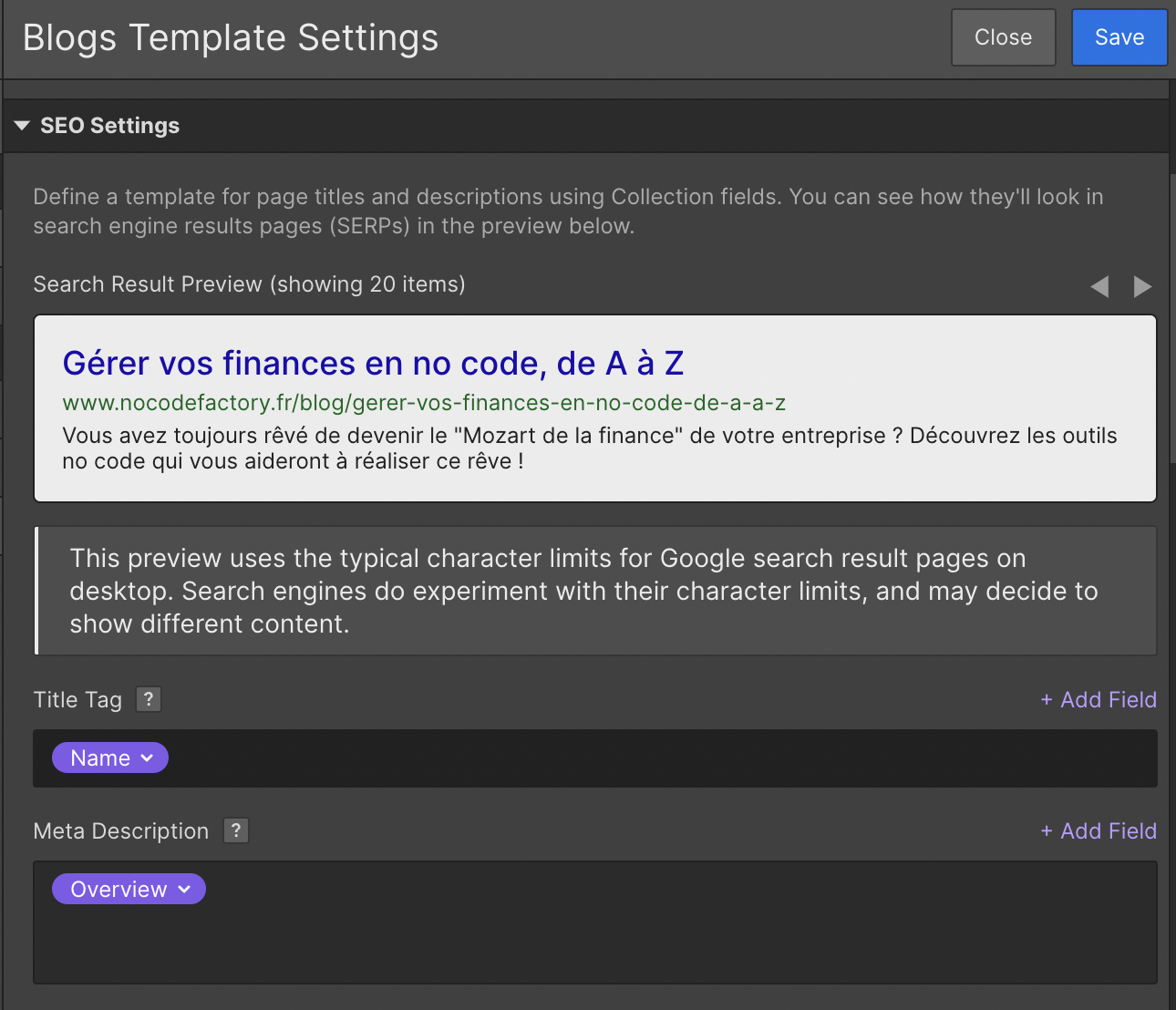
Encore mieux, dans le cas d’une page dynamique, comme un blog par exemple, Webflow permet de générer automatiquement ces entrées pour chaque nouvelle page grâce à un champ dynamique.
Dans le template de page de votre collection CMS, allez dans le SEO Settings et cliquez sur Add Filed à droite (en violet).

Optimiser les URL
Par défaut, quand vous créez une page, Webflow génère automatiquement un slug à partir des mots clés du titre de la page.
Ainsi, le lien est en quelque sorte déjà optimisé puisqu’en reprenant les mots clés du titre, il précise au robot de Google son contenu.
Une URL doit être précise et concise ; il faudra donc peut-être l’adapter et la raccourcir si votre titre est trop long par exemple. C’est du cas par cas, mais Webflow permet bien de personnaliser l’URL.
Remplir les balises alt
La balise alt permet de décrire une image. Elle montre aux robots de Google que l’image est cohérente avec le contenu de la page, et elle est utile pour l’accessibilité puisqu’elle permet aux personnes malvoyantes de “lire” l’image.
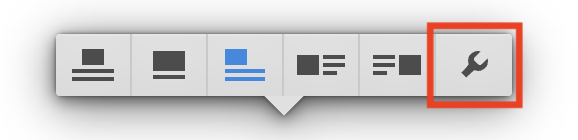
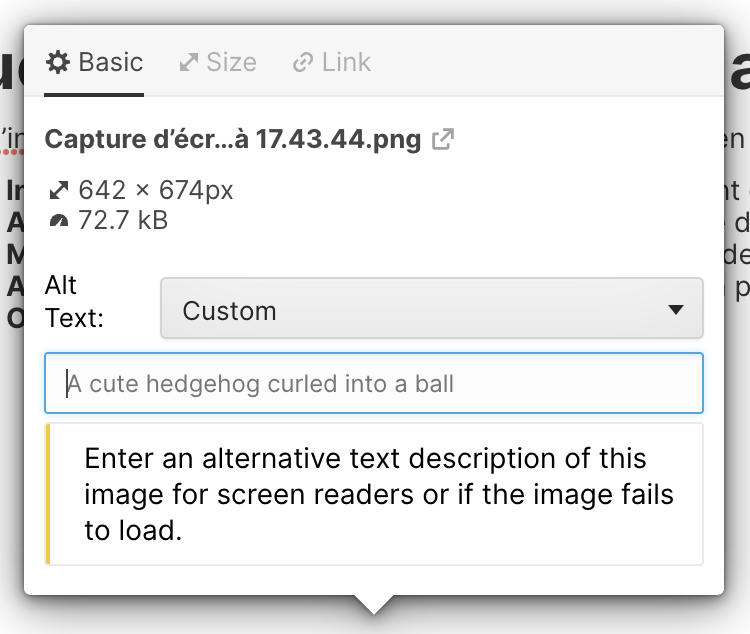
Pour mettre une balise alt sur Webflow, cliquez sur votre image, un menu va apparaître. Cliquez ensuite sur le pictogramme représentant une clé à molette sur la droite.

Décrivez votre image dans le champ qui apparaît. Et c’est tout.

Chez Nocode Factory, nos makers maîtrisent d’une part Webflow pour faire une intégration fidèle aux maquettes, mais aussi connaissent et appliquent tous les hacks SEO, pour que votre site soit non seulement beau, mais aussi optimisé !
Pour un site à la fois waouh et SEO-friendly, contactez-nous et dites “Je veux un site waouh et SEO-friendly”.

















