Nouvelle très attendue par la communauté no-code : la sortie du plugin "Figma to Webflow". On fait le point sur les avantages et les limites du plugin.
.svg)

Figma, c’est “un éditeur de graphiques vectoriels et un outil de prototypage” selon la définition Wikipédia. Selon la nôtre, c’est l’un des meilleurs outils de design graphique sur le marché. Il permet de faire facilement des maquettes pour desktop et mobile, ainsi que le prototypage. Figma est collaboratif et possède une communauté super active, qui crée et partage ses inspirations, assets, templates et plugins. C’est l’outil indispensable des créateurs.
Quand à Webflow, c’est une plateforme de développement web qui permet de concevoir, de créer et de publier des sites web complets (et avec un CMS s’il vous plaît) sans avoir à écrire de code. C’est un outil qui nécessite un peu de technique ; cela implique d’avoir un minimum de bases en html (structure de balisage) et en CSS (stylisation d’un site). Avec ces bases, il devient un outil ultra puissant.

Le nouveau plugin “Figma to Webflow” (conçu par Webflow) consiste à convertir hyper rapidement les maquettes Figma sur Webflow par un simple copier-coller, sans passer par la case intégration. L’intérêt du plugin est donc de pouvoir enlever —ou du moins réduire— la barrière technique que peuvent avoir certains designers, ce qui facilite considérablement le processus de développement web et fait ainsi gagner du temps.
Pour les designers qui ne sont pas familiers avec le codage et qui souhaitent créer des prototypes fonctionnels rapidement, ça paraît donc être un bon compromis.
Sur le papier, ce plugin est juste incroyable. Je l’ai donc testé sur quelques maquettes. Voici mes conclusions :
Ce que j’ai aimé
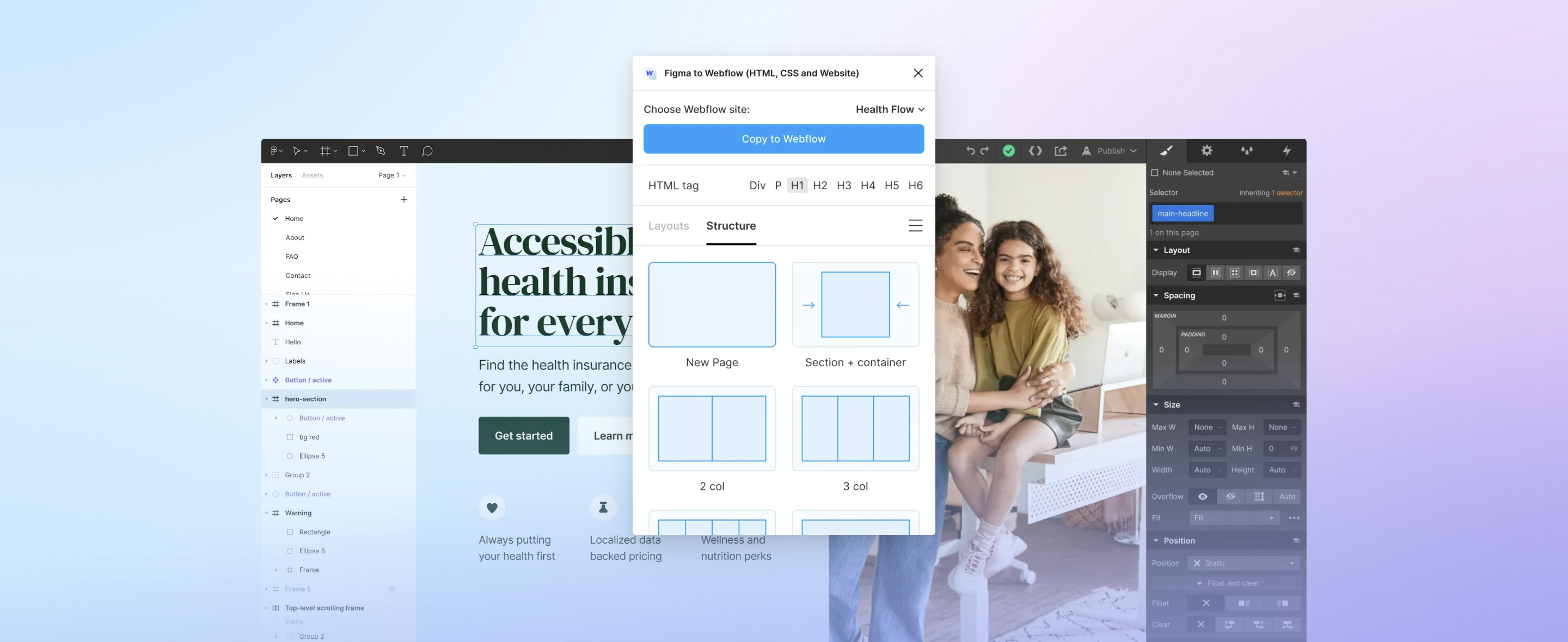
Premièrement, le plugin Figma to Webflow est assez facile à utiliser. Il faut simplement l’installer sur Figma depuis l’onglet Community, sélectionner la maquette que l’on souhaite exporter vers Webflow, puis cliquer sur le bouton "Export to Webflow" pour… exporter les éléments vers Webflow. 🤓
Deux solutions : soit tes maquettes sont déjà faites, soit tu peux les construire en t’aidant des structures proposées par le plugin.
Point très positif sur le responsive qui fonctionne plutôt bien, mais surtout avec les templates du plugin. Par contre, il faudra réajuster manuellement pour chaque device si ton design est basé sur ta propre structure.
Le plugin permet de conserver les noms de calques, les couleurs et les styles de police utilisés dans Figma, ce qui facilite la correspondance entre les designs de Figma et les éléments de Webflow.
Enfin, l’intégration marche bien sur les auto-layouts. Il respecte la mise en forme, il reconnaît une section, une balise nav…
Ce que je n’ai pas aimé
Une fois que tu as exporté ta maquette, pas de retour en arrière. Si tu apportes des modifications sur ton design dans Figma, il n’y a pas de synchronisation permanente avec Webflow. C’est du one-shot. Il faut donc être bien certain que ton design correspond à la version finale avant de faire l’export vers Webflow. Sinon, il faut ajuster à la mano.
Si tu n’as pas correctement nommé toutes tes classes dans Figma avant l’import, tu vas vite te retrouver avec le classique “Div 48”.
Les animations via le prototypage ne passent pas. Par exemple, si dans le prototype Figma tu as créé un hover sur un bouton, Webflow ne va pas créer d’animation via le plugin.
Le plugin n’est pas un grand fan de la position absolute. C’est-à-dire que tout objet en dehors de l’auto-layout est automatiquement mis en relative dans Webflow.
Le plus gros point négatif, c’est aussi que le plugin n’est pas capable de gérer les collections CMS. Là où on aurait normalement géré des images en collection item par exemple, le plugin n’est pour l’instant pas capable de le faire et importe par défaut les images une à une.
Ce que je conseille
Ce plugin, c’est comme une boîte de chocolats. Quand tu importes dans Webflow, tu sais jamais sur quoi tu vas tomber.
Pour éviter les erreurs et les repasses manuelles, les bonnes pratiques seraient de :
- bien préparer ses classes
- faire le style guide avant l’intégration
- structurer avec les auto-layouts dans Figma, en gardant une bonne hiérarchie pour chacun (section, container, div block…)
- utiliser les templates du plugin, notamment pour ne pas avoir à se casser la tête sur le responsive
En conclusion
Le plugin est très puissant, mais c’est un peu la fausse bonne idée.
Il permet de gagner du temps… mais il en fait aussi perdre. Au final, le temps que tu passes à correctement préparer ton Figma, et à faire tes retouches, c’est le temps qu’il faut pour faire l’intégration habituelle.
Je ne le conseille pas pour les débutants de Webflow ; si tu as besoin de monter en compétence sur l’outil, mieux vaut éviter. La courbe de progression est bien plus rapide et efficace en faisant l’intégration soi-même !
Même chose pour les débutants de Figma. Comme dit précédemment, il est important que le fichier Figma soit correctement préparé. Il est donc essentiel de comprendre comment l’outil fonctionne et de savoir faire des maquettes clean et bien organisées. Autrement ça va te desservir plus qu’autre chose.
Si tu as déjà la main faite sur Webflow et/ou Figma, le plugin n’est pas non plus conseillé pour les sites complexes. On le préfère sur des petites intégrations comme une landing page par exemple.

















