Nous avons crée en très peu de temps et à partir de rien une application mobile, avec rien de plus qu'une base de données, un prototype Figma et un super outil, Bravo ! Découvrez étape par étape comment nous avons fait !
.svg)

Aujourd’hui, nous mettons avec vous les mains dans le cambouis en vous montrant comment nous avons crée en moins de 2 heures une application à partir de rien (oui, littéralement rien). Nous allons construire cette application avec Bravo Studio et vous montrer toutes les étapes que nous avons suivies pour créer la créer en si peu de temps.
Etape 1 : les préparatifs
D’abord, nous devons définir ce que nous voulons faire avec cette application. Son but sera de présenter toute notre boîte à out’s no code (celle que vous pouvez retrouver sur notre site ici) en séparant ces outils dans les 23 différentes catégories que nous avons définies.
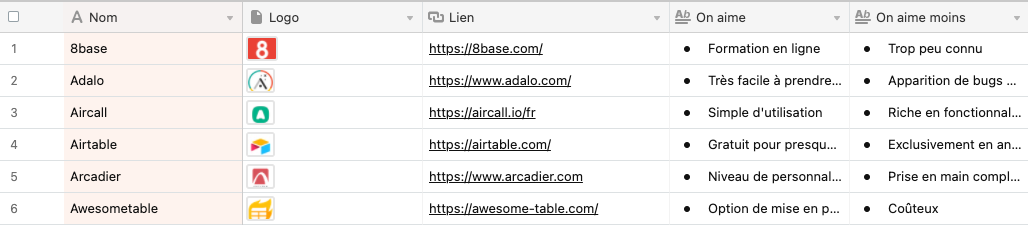
Pour cela, nous allons avoir besoin d’une base de données qui contient toutes ces outils et les catégories auxquelles elles appartiennent. Pour cela, nous allons utiliser Airtable et copier la base de données que nous avons utilisée pour la boite à out’s sur le site puisque le contenu que nous allons utiliser est le même. Et voilà, en 2 clics notre base de données est prête.

Maintenant, nous devons créer un prototype de notre application dans Figma. Cette étape est probablement la plus longue, puisqu’il faut créer dans Figma une à une toutes les pages dont nous avons besoin (page d’accueil, page de présentation de nos outils, page pour les différentes catégories...).
Une fois que cela est fait, nous devons aller fouiller dans la documentation de Bravo Studio pour trouver tous les Bravo Tags que nous devons utiliser : ce sont des petits mots-clés que vous ajouter dans le nom de vos composants sur Figma pour que Bravo puisse ensuite comprendre l’utilité de chaque composant dans votre application.

Etape 2 : importer le prototype Figma dans Bravo Studio
Nous avons fait la plus grosse partie du travail en créant ce prototype : maintenant, il suffit d’ouvrir Bravo Studio, de créer un nouveau projet et d’y importer notre prototype Figma. Une fois que c’est fait, vous y retrouverez toutes vos pages prêtes à être utilisées comme une application. Vous aurez peut-être un ou plusieurs messages d’erreurs : ils arrivent lorsque vous avez oublié de mettre un Bravo Tags sur un ou plusieurs composants, et Bravo ne sait alors pas à quoi ils servent.

Etape 3 : connecter nos données à l’application
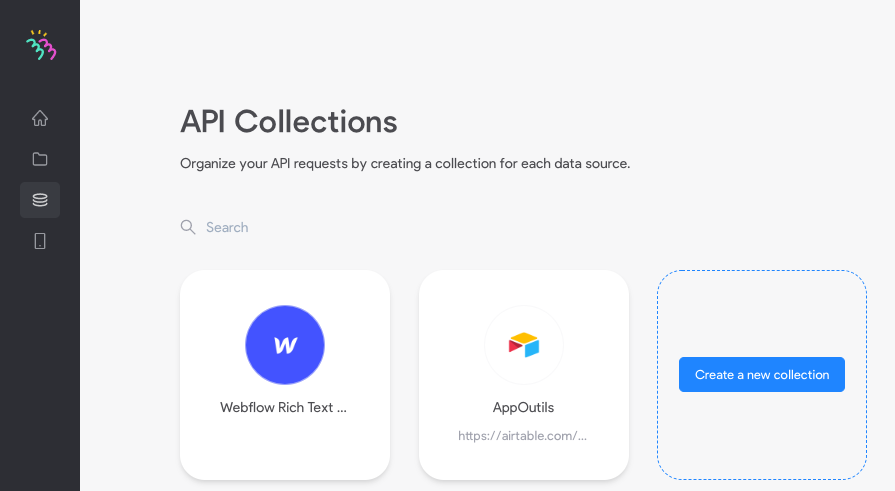
Nous allons maintenant dans la partie “API Collections” de notre dashboard sur Bravo et nous ajoutons notre base de données Airtable en nous connectant à notre compte.

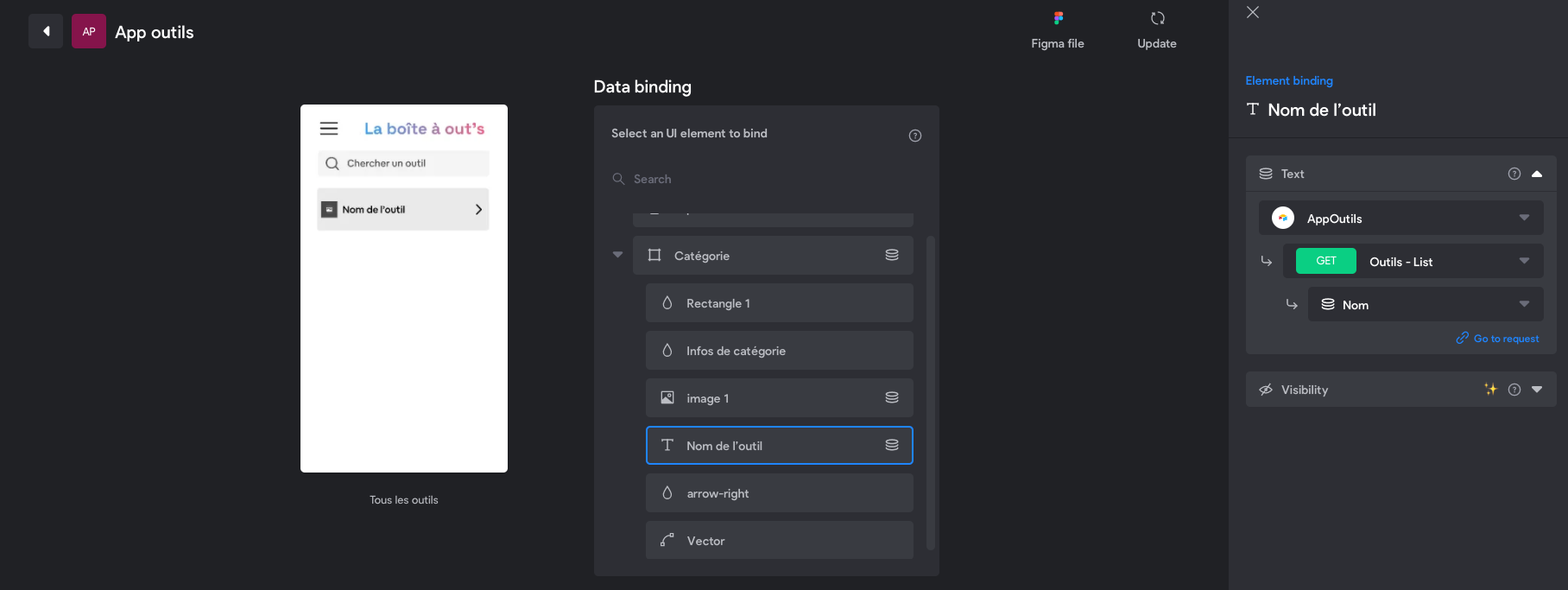
Une fois que c’est fait, nous pouvons retourner dans notre projet et cliquer sur les pages qui doivent afficher les informations de notre base de données. Vous arrivez alors sur une page de “data binding” qui va vous permettre de connecter vos données à la page de l’application que vous avez sélectionnée. Vous retrouvez ici tous les composants de votre page tels qu’ils apparaissent sur Figma, et vous n’avez plus qu’à relier les composants à la donnée correspondante.

Par exemple ici, sur la page qui doit afficher tous les outils, nous avons connecté le composant “Nom de l’outil” avec la colonne “nom” de notre base de données, et le composant “image 1” avec la colonne “image” de l’outil en question. Rien de plus simple !
Et voilà, en seulement 3 étapes et moins de 2 heures, nous avons crée notre application. Et voici ce que ça donne : pas trop mal pour si peu de temps et d’efforts, non ?
.gif)

















