Les modals popups (ou fenêtres modales) sont des fenêtres qui s'ouvrent au milieu d'une page d'un site et qui exigent une action de l'utilisateur s'il veut retourner à sa navigation du site. Bien qu'il ne faille pas en abuser, les modals popups, lorsqu'elles sont bien faites, peuvent être très efficaces en terme de conversion.
Afin d'en créer une, vous aurez besoin des fonctions d'interactions de Webflow. Cela signifie que vous aurez besoin d'un élément sur le quel se basera l'interaction, que ce soit un timer sur la page, un bouton, l'arrivée de l'utilisateur à un endroit précis...
Ici nous choisirons un bouton à titre d'exemple, mais cela fonctionnera aussi bien avec d'autres éléments d'interactions.
Créer le popup
Afin de mettre l'emphase sur votre popup lorsqu'elle apparaîtra, nous vous conseillons d'assombrir le reste du site
- Créez un élément Div
- Attribuez-y, dans le panneau style, une Width (Largeur) de 100 vw (100% de la largeur de l'écran de l'utilisateur) et une Height (Hauteur) de 100 vh (100% de la hauteur de l'écran de l'utilisateur)
- Donnez-lui la position Fixed et une valeur élevée de z-index. Cette dernière devra être plus élevée que tout autre élément de votre page pour qu'il puisse être "devant"
- Allouez-y un Background coloré de votre choix et donnez-lui une transparence
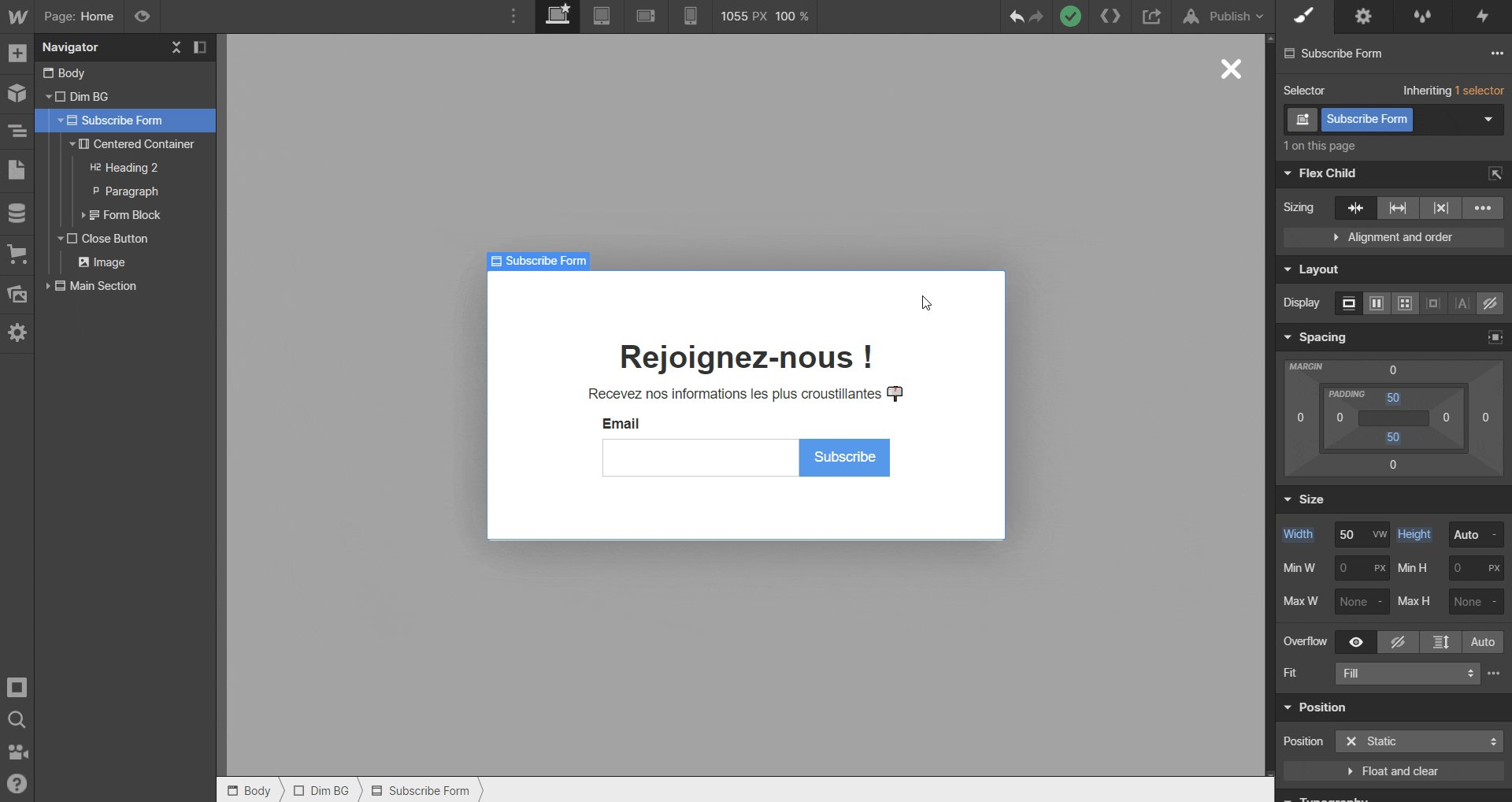
Vous pouvez maintenant créer un styliser votre popup en tant qu'enfant de l'élément Div que vous avez créé précédemment
- Ici, nous utiliserons l'élément Subscribe Form, mais vous pouvez le faire tout autre élément
Une fois votre popup terminée, centrez-la en attribuant à son parent Display > Flex , Align > Center , Justify > Center
Ceci fait, n'oubliez pas de créer un bouton afin de permettre à l'utilisateur de fermer la popup.
- Ajoutez un élément Div dans le parent.
- Attribuez-lui Position > Absolute , ferrez-le en Haut à Droite et donnez-lui une margin afin de l'écarter du bord de l'écran
- Enfin, prenez un SVG pour représenter l'action de fermer (exemple : une croix comme celle-ci https://www.flaticon.com/free-icon/delete_32178#term=close&page=1&position=25), placez un élément Image dans le Div et choisissez le SVG choisi
Dernière étape : les interactions
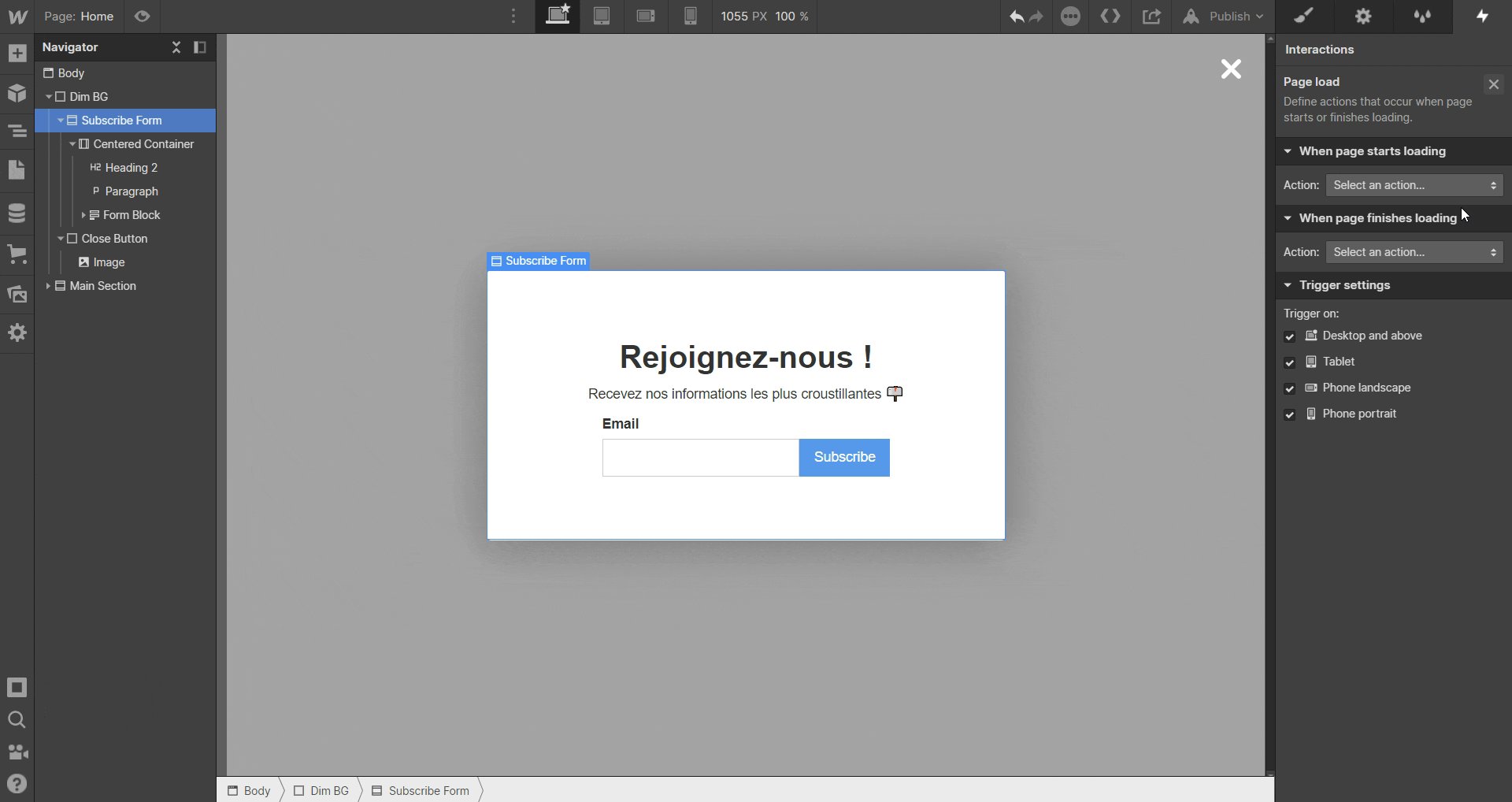
Pour commencer, nous devons définir l'état initial du popup - ce qu'il fait lorsque la page se charge. Dans notre cas, elle est invisible.
- Sélectionnez votre popup, ouvrez l'onglet Interactions de votre panneau de Style, et créez une nouvelle interaction sur la page actuelle, avec un déclencheur de chargement de page (Page Load).
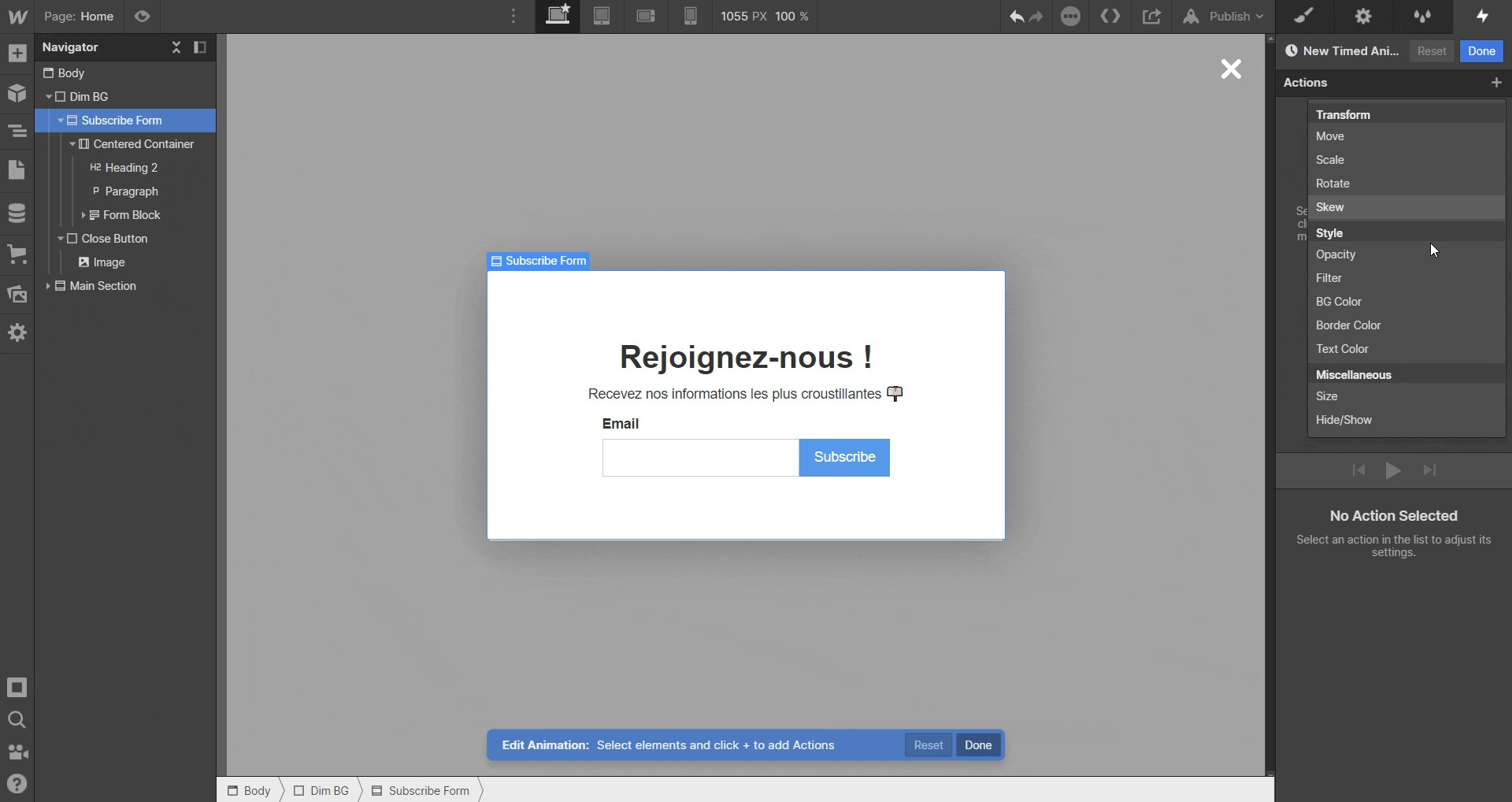
- Dans When Page Starts Loading, Sélectionnez Start an animation , créez une Timed animation en cliquant sur l'icône plus.
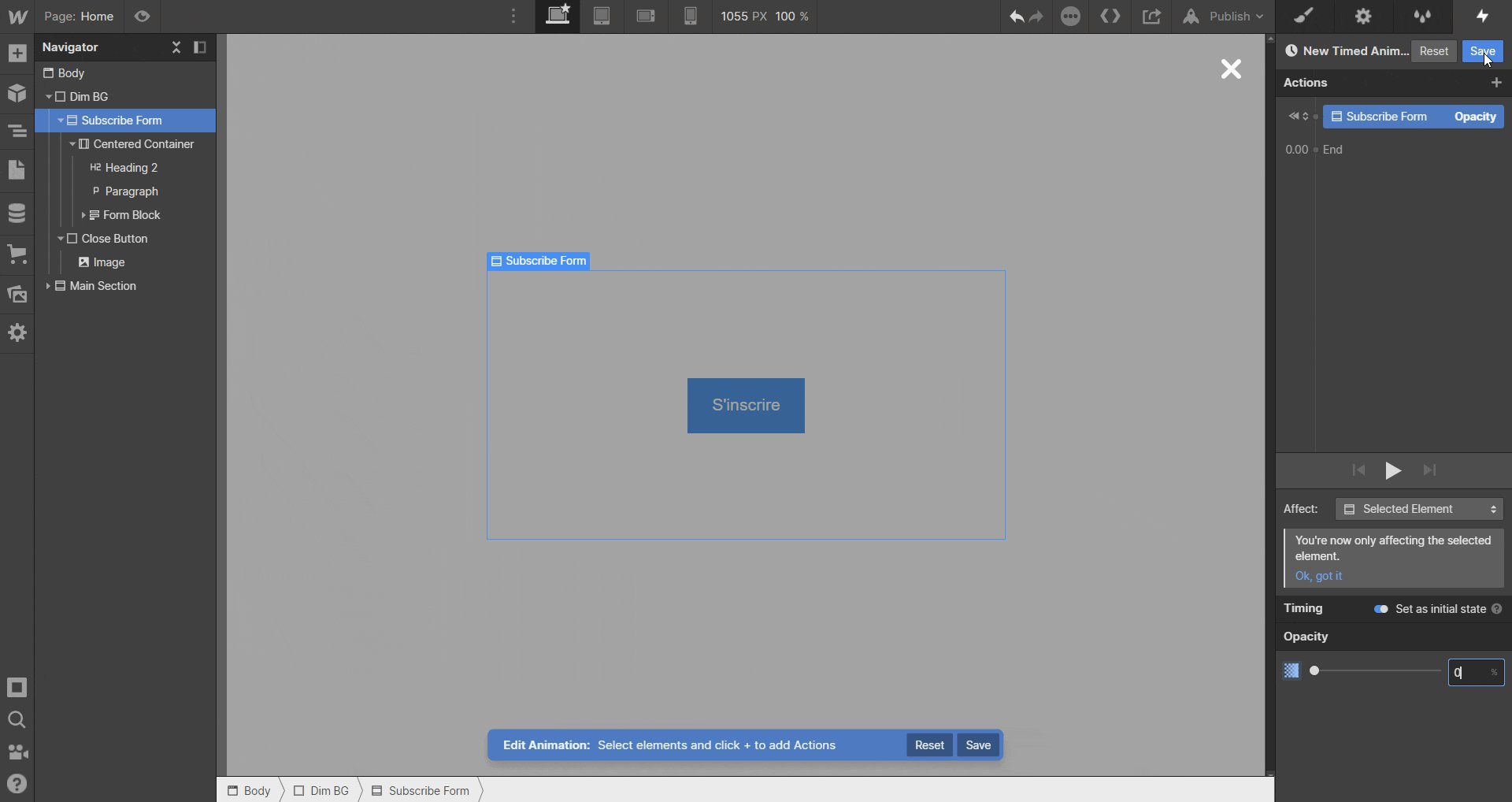
- Ajoutez une animation sur Opacity , choisissez Set as initial state et donnez-lui la valeur 0%

- Recommencez l'opération avec le container qui assombrira votre écran
Pour finir, nous allons créer les interactions au clic
Vous avez deux possibilités pour accéder au bouton déclencheur, puisqu'il se trouve derrière le la popup et son parent.
Option 1 : trouvez et sélectionnez-le dans le panneau du navigateur.
Option 2 : paramétrer le parent de la popup pour qu'il ne s'affiche pas. (Lui attribuer un Display > None)
- Avec votre bouton sélectionné, ouvrez à nouveau l'onglet Interactions, et ajoutez une interaction sur selected element avec un trigger (déclencheur) click/tap sur on first click.
- Exactement de la même manière que pour rendre invisible votre popup au chargement, vous devrez animer l'opacité et le display de votre popup et de son parent, mais cette fois-ci pour qu'ils apparaissent.
- Enfin, n'oubliez d'ajouter une autre interaction au click sur votre bouton servant à fermer la popup, encore une fois exactement comme vous l'avez fait pour la faire disparaitre au chargement de la page