Avant le développement des outils nocode, les designers devaient faire appel à un intégrateur web (un développeur) pour que leur maquette design devienne un site web ou une application. Aujourd'hui, avec Bravo Studio, il est possible de créer une application en une journée et de la mettre en ligne le soir même sur l'AppStore et le Google Play Store, le tout sans avoir à écrire une seule ligne de code.
.webp)
Le pont parfait entre design et nocode
Bravo Studio est un outil no code qui permet de transformer un design Figma ou Adobe XD en application, sans avoir à écrire une seule ligne de code. Il permet la création de maquettes pour laptop et mobile en UI, mais aussi la création de wireframes en UX.
Le processus de création se fait en 5 étapes :
1. Créer un design sur Figma
Créer un design Figma au format mobile.
2. Rajouter des tags Bravo au design
Pour que Bravo puisse comprendre le rôle de chacun des éléments de votre design, il suffit de rajouter des tags spécifiques sur les différents éléments ([container], etc). Vous pouvez choisir un menu, une vidéo, une boîte de dialogue ou même une fenêtre Google Street View.
3. Connecter Bravo Studio à Figma et à des sources de données (Airtable)
Connectez votre design à des données stockées dans un tableau Airtable via une API.
4. Publication de l'app
Quand vous êtes fin prêt, Bravo vous guide dans la publication de votre app et vous fournit les IPA et APK que demandent les app stores.
Et voilà, c'est prêt ! Bravo se charge de tout et on obtient une application prête à être publiée sur l'App Store et sur le Google Store. De plus, tout au long du processus de création, vous pouvez visualiser le rendu en temps réel de votre application sur votre smartphone avec l'application Bravo Vision. Dès que vous faites un changement de design ou que vous enrichissez votre base Airtable, Bravo Vision se synchronise et affiche en live le rendu de l'app.
Un exemple de création d'app
Prenons le projet dans notre Figma que nous avons nommé "App Voyages" sur la première capture d'écran. Connectons ensuite notre design à Airtable via son API, ici on veut que chaque fois qu'on ajoute un nouveau voyage dans la base Airtable, une nouvelle carte s'ajoute à la suite des la carte "Mont Blanc".
.webp)
On complète ensuite notre base Airtable liée à Bravo en y ajoutant des images.
.webp)
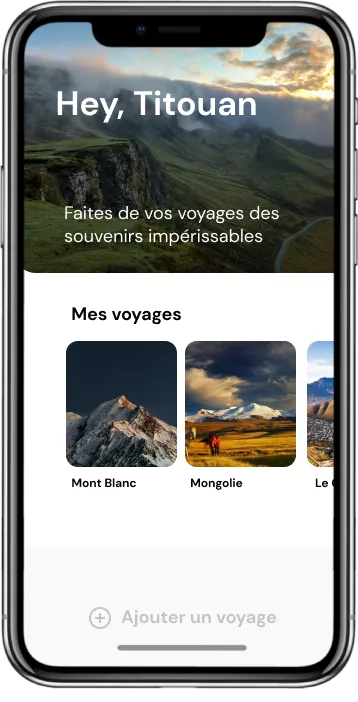
Puis la synchronisation se fait automatiquement, et voici ce que l'on obtient quand on ouvre l'aperçu de notre app sur notre smartphone grâce à Bravo Vision :

Et voilà ! On vient de créer une première page pour notre app qui répertorie tous nos voyages sous forme de cartes, actualisées par synchronisation avec notre base Airtable.
Bravo Studio peut tout faire
Bravo Studio est un logiciel extrêmement complet, qui regroupe toutes les fonctionnalités de base d'une app :
- Possibilité de lier plusieurs pages avec un menu slide, une nav barre ou toute forme de menu
- Animations entre les pages, animations de chargement, animations lottie
- Affichage de données avec des listes, des sliders, etc.
- Possibilité de lire des vidéos et des musiques
Avec Bravo, on a aussi accès à des fonctionnalités plus poussées :
- Connexion à un espace membre par mail via Firebase
- Notifications push via Firebase également
- Accepter des paiements via Stripe
Conclusion
Bravo Studio est une arme de plus pour les nocodeurs dans leur bataille contre la complexité de la programmation. Les designers peuvent maintenant produire un produit propre, fiable et fonctionnel directement à partir de leurs maquettes design. Sur le plan design, le nocode et ici Bravo Studio en particulier sont un vrai accélérateur dans le processus de test du projet, et permettent de faire des apps solides avec une forte consonance design, directement exportables du l'App Store.
On peut utiliser Bravo gratuitement pour maximum 3 builds par semaine. Il existe un plan payant à 20€ par mois pour accéder à certaines fonctionnalités comme créer des données depuis l'appli, créer un espace membre, gérer les notifications et un nombre illimité de builds. Le plan à 50€ par mois permet de retirer le branding Bravo et d'avoir accès à un support personnalisé.